If you’re wondering where to start with the planning of your new web site, read on…. the 5 steps below will help you to plan your website design like a professional. Taking the time to create a detailed project plan for your new website gives you a structure within which you can work and a much better chance of meeting your business goals on time and on budget and get a far better final result than going head first without a plan!
1. SEO First…begin with the end in mind

To begin planning the content for your new website, start by compiling a list of the search phrases that you would like to come up in Google for. Think about what your potential customer would type into Google to find your website or your competitor’s website.
You may need to add certain location keywords to the end of that search to make it more specific to your location such as Galway or Ireland.
Think of your main services/sectors, and what you would like more enquiries for and also what services you feel are the most profitable or you feel are the most online opportunities for and create your key search phrases around those terms.
Example search terms that we may want to rank for in Google:
web design galway
galway web design
website designers galway
galway website designers
logo design galway
etc…
Put together a spreadsheet and collect all the phrases and then search in Google and record your position in the search engine. Ignoring adverts, there are 10 results per Google search page. Count the pages/results until you find your position for each phrase in Google and record the date you searched and the current position. This allows you to define a benchmark for where you are currently. Once the new website is up and running for a few weeks, you can search again (and every few weeks thereafter) to see how your position has improved.
During your initial searches, note who is appearing and what page titles they use so you can emulate and come up with similar titles. Also visit your competitor’s web pages and review the text and layout so you can come up with something even better.
You should be thinking of how you can incorporate the phrases you have compiled into your site, so some will be included in the text on the home page, site footer, etc and others will be used on specific pages dealing with that specific search phrase.
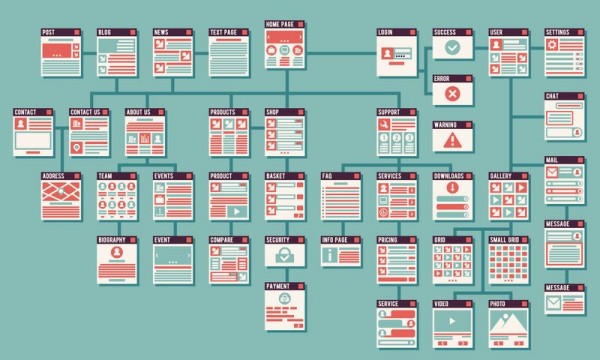
2. Build a site map

Use the phrases and your results to start to compile a list of pages that your site should include and also what content should be on each page. You’ll also get ideas from your competition so drawing up a list or pages (or site map) should be the next step.
This is a list of pages you need for your website, sorted in a hierarchical order, to show what the top level menu would look like and also what pages need to link to each other.
A typical site map example:
Home
Company
– History
Services
– Web Design
– Logo Design
Contact Us
Etc
A simple list of pages will get you started to think about you will need to include in each one of these pages.
3. Create a page format structure

For each page in your sitemap you need to think about the content needs (text/images) for each page. To start writing up the content for each page think about the following:
- Purpose of the page (what are you trying to achieve with this page?)
- Intended Audience (who is the reader and what do they want/need?)
- SEO Title for the page (what keywords to use in the title?)
- SEO Keywords: What keywords would you like this page to rank for in Google?
- Photos/Stock Images to use in the page (photos needed?)
- Create an attention grabbing headline to get the reader interested.
- Break the rest of the content up into suitable headings to make it easier to read.
- Develop a clear introduction to the problem or solution seen through the eyes of your audience/target customer.
- Show a clear understanding of the problem and how to fix it. Show benefits and clear path to the solution.
- Back it up with case studies, examples, screenshots, testimonials, videos, images, etc
- Create a sense of urgency and desire to resolve the issue/obtain the service.
- Put in a strong and personal call to action to urge the visitor to get in touch.
4. Develop a content creation plan

Now that you have identified the main search phrases, analysed the competition, created a site map and a page structure for each page next it’s time to allocate resources to create the content.
Identify what photos/videos you’ll need and allocate staff responsible to collecting/creating these.
Identify what case studies / testimonials you will need and start contacting customers to get these in place.
For each page identified in your site map, allocate a staff member to create a draft for each page.
Once reviewed they will then be continuously worked on until you have a final copy created for each page of the website.
A shared Dropbox folder should be set up with additional subfolders, and shared with all the members of the team and the web designer, so you can track the progress of the content development.
Develop each page of the website as a separate Word document and track the content creation and mark each page as either draft, under review or final approved. Once the page is marked as, “final approved” move the document out into a “final” folder that the web designer can use to form the basis of the final page that can be copied and pasted into the site. This final approved content should be proofed for spelling and other grammatical errors before being used on the new website.
Set Deadlines for the team members to have pages quickly and efficiently created as drafts, reviewed and approved as final copy by certain dates so that the site development stage can progress without delay.
5. Develop a web site specification

Design/Branding Elements: Gather your artwork for items such as your logo, (ask your logo designer for the artwork not just a jpeg), branding guidelines, colour schemes and font styles to use, company brochures, related images, marketing materials, etc….Anything that will help the designer to create a website that truly reflects your brand.
Reference Sites: You should make a list of any websites that you like that you may have found during your SEO research. Highlight elements that you like and decide what content you will need to create something similar for your website.
Menu Links: Your site map should provide the menu links that will allow visitors to navigate the site, however you may have other pages that need to go into a footer menu (terms, privacy, etc)
Blocks: Identify sections that you like and these can be replicated, to construct a custom layout for your home page and other pages on your website. Certain sections of the site can be saved as reusable blocks, such as a “call to action” block, image slider, footer block, sidebar or “testimonial” block and be should in several places on the site.
Footer: It’s a good idea to figure out what will need to go into the footer. Examples are: Company address, phone, links to other pages, privacy or terms, map, etc.
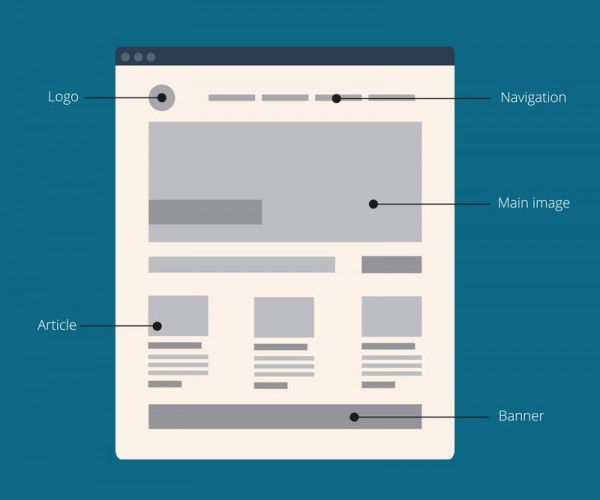
Wireframe: A simple wireframe can be created in a program such as PowerPoint that can show the proposed layout and content the homepage of website or a more detailed wireframe can be created if multiple inner page layouts are required.
Functional Elements: Identify any other items you will need on the site other than content. Examples of these may be a form for collecting leads, a newsletter sign up form, social media links, etc.
Conclusion
The web design process should be iterative and involve honest and constructive feedback from all parties. After the web design/content is signed off, the development starts and soon you will have your hands on that new, shiny website.
